A solution that helps homeowners to save money on their electricity bills.
Project type: end-to-end app + landing page
Role: sole UI/UX designer
Industry: IOT, energy
Tools: Figma, FigJam, Notion
Duration: December 2024 – January 2025
What was the purpose of the project?
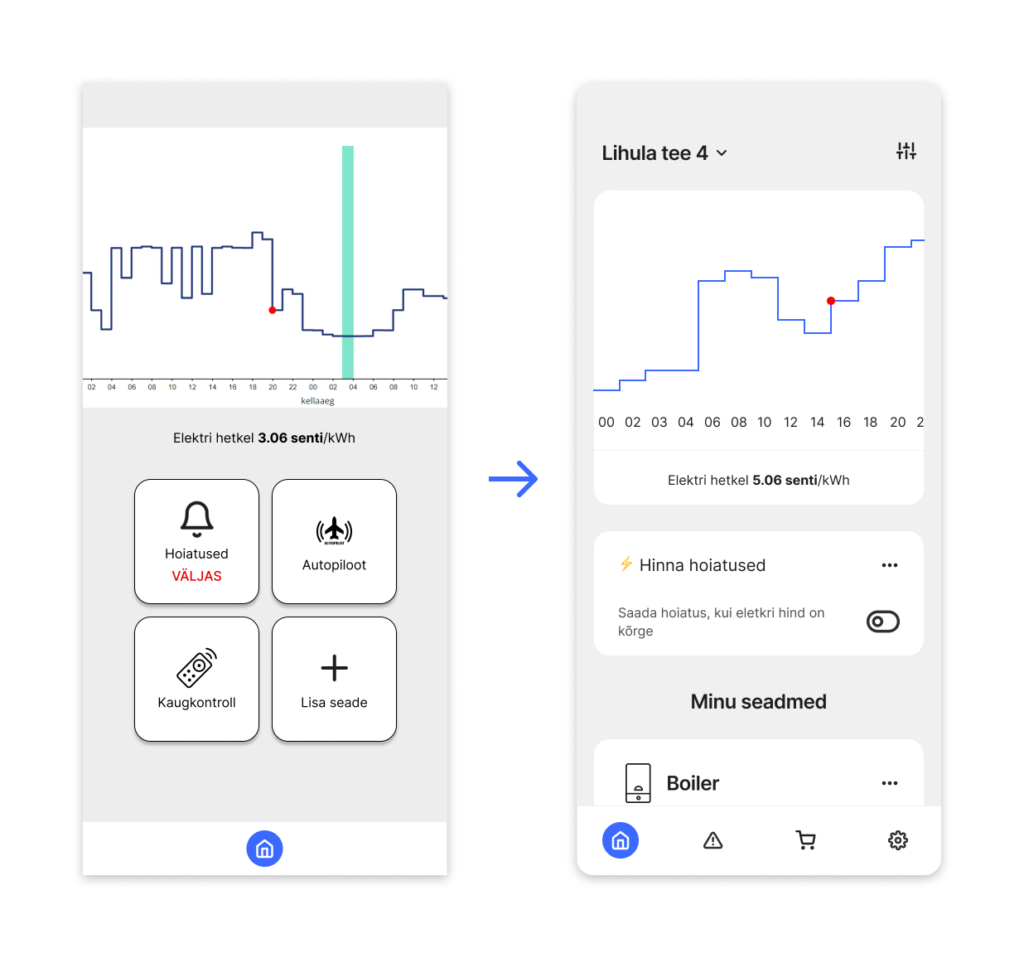
To practice developing a product by developing an easily accessible at home energy saving solution that not a tech savvy user could use. The idea is to automate the electricity usage so that the devices work when the electricity price is low.
To simulate the initial stages of the product development cycle while learning to use the design thinking framework and methods.
To design a low fidelity landing page for the product while learning and applying insights from behavioral science
Why this topic?
The main reason I chose this topic was because I have had ideas about a similar product for a long while and in addition to making a portfolio case, I decided to find out why such a product did not yet exist. It not existing gave me a unique opportunity to develop something from scratch.
Why Design Thinking?
The main reason why I chose this framework was because of it’s flexibility – among others, it can be used in product development, industrial design and also web design. Since I aspire to become a product manager in the future, choosing Design thinking was a no-brainer as this is one of the main and most renowned frameworks used by PMs.
Design thinking fits perfectly in regards to this project also. Since the key issue I wanted to validate was accessibility, I needed a framework that would emphasize empathy and users’ needs.
1. Understand/Discover
1.1 Problem Statement
How might we help households with fluctuating electricity prices easily automate their energy usage to save money without requiring technical expertise?
1.2 Similar Existing Solutions
Summary
There are no plug-and-play energy saving solutions on the Estonian market that would be accessible for non tech-savvy users.
Qilowatt
Not user friendly
No onboarding
Confusing design
Bad landing page design
Celeon
No price control automation
No app
Home Assistant
No native price control automation
Automation not accessible to non tech savvy users
1.3 5W+H
Preparation for the interviews
Do you have a market electricity package? If no then why not?
What do you do to keep track of your electricity consumption?
Have you ever thought about automating? Why?
How would automating consumption help you?
How difficult would it be to get such automation working?
What expectations or concerns do you have about automating electricity consumption?
Which is more reliable, a fixed package or this solution?
1.4 Exploratory interviews
Summary:
I conducted initial interviews with 6 people over chat asking them variations of the questions listed above. Relevant responses can be seen in the empathy map below.
1.5 Power users
Summary
In addition to interviews, I also asked in an Estonian energy saving Facebook group about why such a solution does not exist in Estonia. I was told that creating such an automation solution is certainly possible if one is patient enough to tinker with the mechanics of it all. Ultimately what I learned is that it is very difficult for a more casual non tech savvy user to automate their electricity usage along market price.
Here are some examples (Translated from Estonian):
AL: “Impressive if you think it’s easy with HA. It still took me a lot of trial-and-error to choose the cheapest hours 2x a day at certain times and make the necessary switches. Ok, I didn’t track the time, etc. All in all it took about 3 hours, although it was probably more and there were some mistakes at the beginning. Of course, I didn’t have any deeper YAML scripting experience, but the syntax of any language is no longer a problem these days (thanks LLM)”
HN: “The average user is not a tech savvy person or even has a computer that runs 24/7.”
GN: “We have a myriad of used computer sellers. You can buy old SFF computers for 40-100€ each. The problem is more with installing HA on top of it than with configuring HA. So here’s a business idea… find a microcomputer with HA and sell it to those who want it”
2. Observe Phase
2.1 Empathy Map
Why Empathy Mapping?
Empathy Mapping is a tool which helps to understand the user better, perceive their feelings, and empathize with their actions. It is used to identify feelings, thoughts, and attitudes of existing or potential users and customers and understand their needs.
Summary
Most people I talked think its a useful idea and would be ready to try it out, if it existed. A number of people I talked to already keep an eye on the electricity market price to guide their consumption behavior. Some people however voiced concerns over their homes and water getting cold because they are unsure about how the app would deal with times when the price is high, so the relevant heating appliances wouldn’t work.





3. Define Point of View
3.1 How Might We…
- HMW make controlling appliances during price spikes simple and intuitive for users?
- HMW ensure the app adapts to users with different energy habits and needs?
- HMW create an onboarding process that a non tech-savvy person could follow?
- HMW reduce the cognitive load for users who don’t want to think about energy usage?
- HMW show to potential clients that this solution is simple and made for non tech-savvy people?
- HMW address the chance that home temperature could fluctuate with electricity price?
- HMW recognize/define who our target customer is?
- HMW show the potential client that this solution will save them money?
- HMW convince people that this is a better option for them than a fixed market price?
- HMW educate users on the financial and environmental benefits of the app?
- HMW educate users on the benefit of using this app for the energy grid?
4. Ideation Phase
4.1 Brainstorming
Summary:
The aim of the brainstorming was to come up with as many potential features of the app that would in some way answer the HMW listed above. I organized all of the potential features in the 2×2 Matrix below. I decided to pursue the features underlined in this list.
Set, forget, save – “auto saver” the app decides what is best for you, you don’t have to set up anything, the default settings are already set up before you.
Fiddling with the auto saver settings – set price/comfort balance priorities.
Notifications on/off – let the user decide whether they want the app to notify them when the price is high and that they should not use elec. then. Let them also decide when they want to be notified.
Actionable notifications – Turn off water heater now to save money!
Free version of the app – only sends notifications, upsells automation, or free version with a device – manually set when something should not work (automation with “SFS”).
Paid version of the app – the users could buy a saver plan subscription that would automate their electric appliances
Savings tracker – a function that lets the users know how much they have saved.
Live Simulations: Show the cost implications of running appliances during spikes versus off-peak hours in real time.
Electricity market price graph – a graph that shows what the current, historical and future price of electricity on the market.
Compare Savings: Offer anonymized comparisons with similar households to motivate better energy habits.
Dynamic Discounts: Partner with energy providers to offer reduced rates to users who consistently reduce consumption during spikes.
Set, and forget it for your grandparents so they can save too!
Onboarding process
Ability to customize the dashboard
4.2 “2×2 Matrix”
Why 2×2 Matrix
It is a tool that helps designers and teams assign initial prioritization to ideas – choose which kind of ideas to reject, park and which ones to pursue.





6. User Testing
6.1 Assumptions to Test
(Leap of faith assumption) People would want a free app that would send them notifications about when electricity prices are high and they should not use electricity
(User experience) Auto saver thing feels intuitive for non tech savvy users
(User experience) People would prefer an “auto saver” feature that has set default parameters and no further fiddling is required
(User experience) Some users would like to have the opportunity to change the parameters and will have questions about how to change the variables and properties of the auto saver
(User experience) Some users will fear that they will have cold water or will be cold
(Business side) Users would be willing to buy automation widgets (for timers, remote on and off & so on)
(Business side) Users would be willing to pay monthly for automation
6.2 Scenarios
Tier One (No Megavatt Devices)
- Set a price notification
- Change price notification setting to 60%
- Try to add a boiler
- Try to add a heat pump
Tier Two (Has a Megavatt device)
Buy automation subscription
Tier Three (Has Devices and Energy Saver Subscription)
Change automation turn-off point to 60%
6.3 Feedback Capture Grid
- I Like – things you like or find remarkable
- I wish – constructive criticism
- Questions – questions that have arisen using the prototype
- Ideas – Ideas that that have arisen from using the prototype





6.4 Summary of User Testing
I conducted user tests on three people and all of them had a generally positive reaction to the app. No-one had issues with completing scenarios. Two users suggested having a different theme other than light-mode, which would certainly be a feature of the future app, if it were to exist. Given the positive feedback and successful completion of the scenarios, I consider the initial phase of the development cycle complete.
7. End of the First Development Phase
If it were a real development cycle, the Megavatt product would have a lot of changes ahead of it. Right now I am limited to just an idea, my design knowledge and my very limited knowledge about the industry of this particular idea. The next steps in developing this product would involve including developers and energy specialists, perhaps even experts from the Estonian energy sector to assess the possibility of integrating this solution into some existing infrastructure. Since the development of this app prototype is not a Startup product development case, but rather more of an exercise in user experience design, I decided to put halt the development phase here.
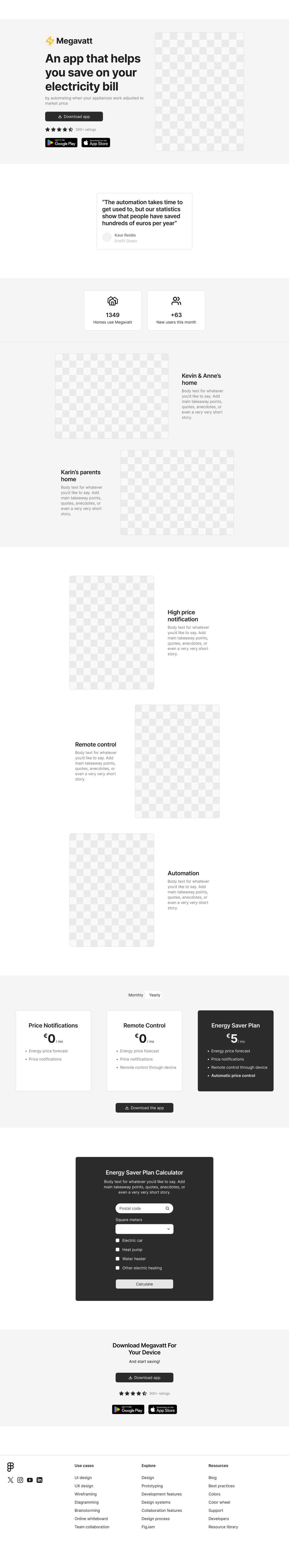
8. Landing Page lo-fi Prototype
Why?
In addition to going through the initial designing phase of the Megavatt app prototype, I also saw an opportunity to plan a landing low-fidelity page for it based on a new personal and academic passion of mine – psychology and behavioral science.

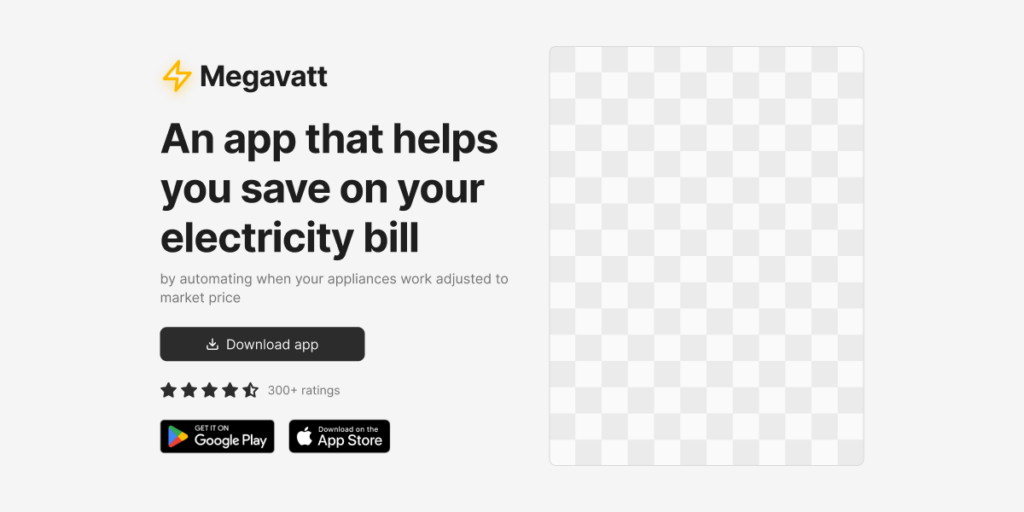
8.1 Hero Section
Answers all necessary questions of a hero section:
- Who? – Megavatt Logo
- What? – “An app that helps you save on your electricity bill” as title
- How? – “by automating when your appliances work adjusted to market price” as subtitle
- How do I buy? – “Download app” button as Call to Action
Clear title
As Clarity is better than cleverness in hero titles, I opted for a clear and simple value proposition.
Google Play & Apple Store logos
Google play and Apple store logos added to further boost legitimacy through association (Cialdini, 2021, p. 108; Chaiken and Maheswaran 1994) and to also let the user know that the app can be downloaded from those providers.
Media
There is no doubt about it that media, especially human faces are the first things that people are drawn to when a observing anything, including a web page. Additionally, faces are shown to generate more engagement than media with no visible human faces (Bakhshi et al, 2014). Therefore, one of the media strategies I would test here would be to use photos or videos with characters similar to the culturally and visually similar target group within a familiar environment (this is to say: not to use stock images). Subjects in the media should be similar to the target audience because seeing someone similar achieve success generally leads us to try and mimic their behavior (Bandura 1977).
It would be my personal preference as a potential user of this solution that the hero media would not only show irrelevant media of white people “achieving success” though. I would suggest mimicking other companies whose landing pages sell a digital product such as Slack – their landing page includes people’s faces while also introducing the user to the functions and features of their solution in an animated format.
To test
- Hero media: which would work better, images or video?
- Social proof: what trust signals be presented on the hero? Testimonials, logos, ratings etc.
- Call to Action: is the button being used for the intended purpose?

Authority
The aim of the elements in this section is to create a sense of trustworthiness through grounding the product using an ideal hypothetical review/testimonial from an impartial actor from a respected and trustworthy energy company (Cialdini, 2021, p. 108; Chaiken and Maheswaran 1994). The mere association with the company paired with the culturally trustworthy appeal of a middle aged white male working in such a company creates further association with trust (Gorn, Jiang, and Johar 2008). Needless to say, perceived impartialness of the reviewer is critical (Priester and Petty 2003).
Additionally, trustworthiness is further boosted by somewhat contradicting own interests, which this review exemplifies by stating that “the automation takes time to get used to” which is quickly rebutted by a positive attribute. Such self critique has shown to increase trust (Petty, Cacioppo, and Schumann 1983; Priester and Petty 2003).

8.3 Social Proof
This section has three purposes: the first is to create a slight FOMO effect by combining three psychological effects: first, social proof, the user by showing that other people are already using this product and that the user base is expanding; the second is to increase the validity of the product through the bandwagon effect; and the third is to evoke social proof by using the similarity principle.
Using the bandwagon effect.
The number of households already using the solution serves as validation of the service, as people tend to interpret popularity as validity, feasibility and social acceptability (Sechrist & Stangor, 2007; Sharps & Robinson, 2017; Wooten & Reed, 1998; Zitek & Hebl, 2007; Asch, 1955; Cialdini, 2021, p. 185). For added effect, in the low fidelity prototype, I added two more houses to the house icon, as even such small changes signal popularity (Cialdini, 2021, p. 187).
Using trend projection bias –
“this app will be more popular in the future” narrative. The increasing number of new Megavatt customers is a sign of growing popularity of the solution, which could hypothetically further convince the lead, utilizing trend projection bias, that the solution could be used by the majority of the population in the future (Sparkman & Walton, 2017; Sparkman & Walton, 2019) and therefore will be widely socially acceptable. This section therefore holds much potential and this messaging should be also optimized and tested not only for the landing page but also for public messaging. Additionally, when narrativizing this messaging, it could be interesting to test the reaction to speculation about energy prices being potentially unstable in the future, in public messaging.
Using the similarity principle –
“people similar to me do it”. Following the elements that display the number of households, the “personal story” elements are there to show that people similar to the target audience is using the Megavatt’s energy saving solution. Why? Research (McPherson, Smith-Lovin, and Cook 2001; Cialdini, 2021, p. 164; Montoya and Horton 2013) suggests that when someone similar to us, be it visually culturally, linguistically, ideologically etc., does or believes something, we are more inclined to do and believe it ourselves. Therefore, this these elements serve as further confirmation for the potential customer, that the solution is right for them while not using overt sales tactics. Media in this section should represent the target audience.

8.4 Services Description
Just standard features introduction, preferably through video.

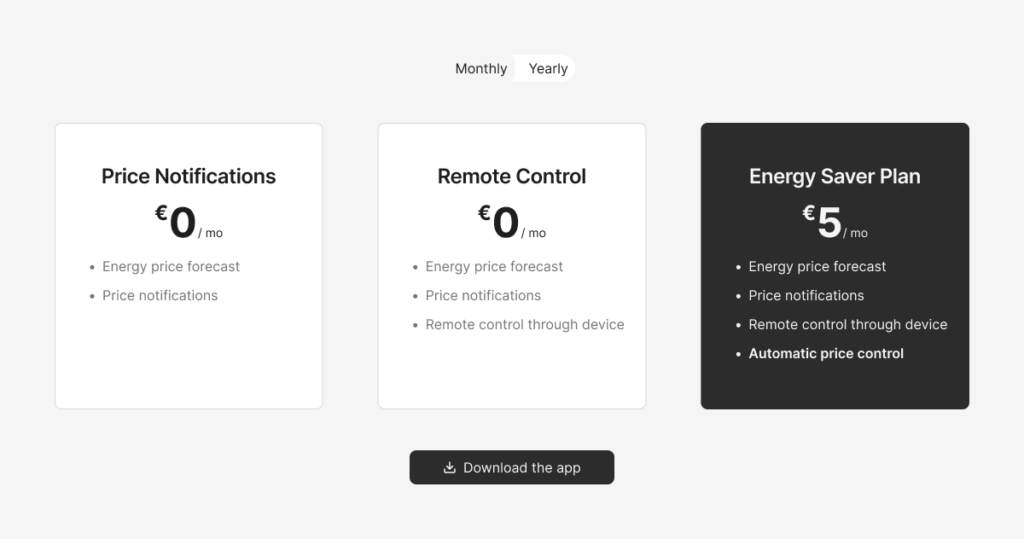
8.5 Plans
May not be needed. The idea is to provide a preliminary introduction of the different tiers and to showcase that a paid plan exists so the users see where’s the “catch”. This could be done using different methods but I found that plans are perhaps the best way.

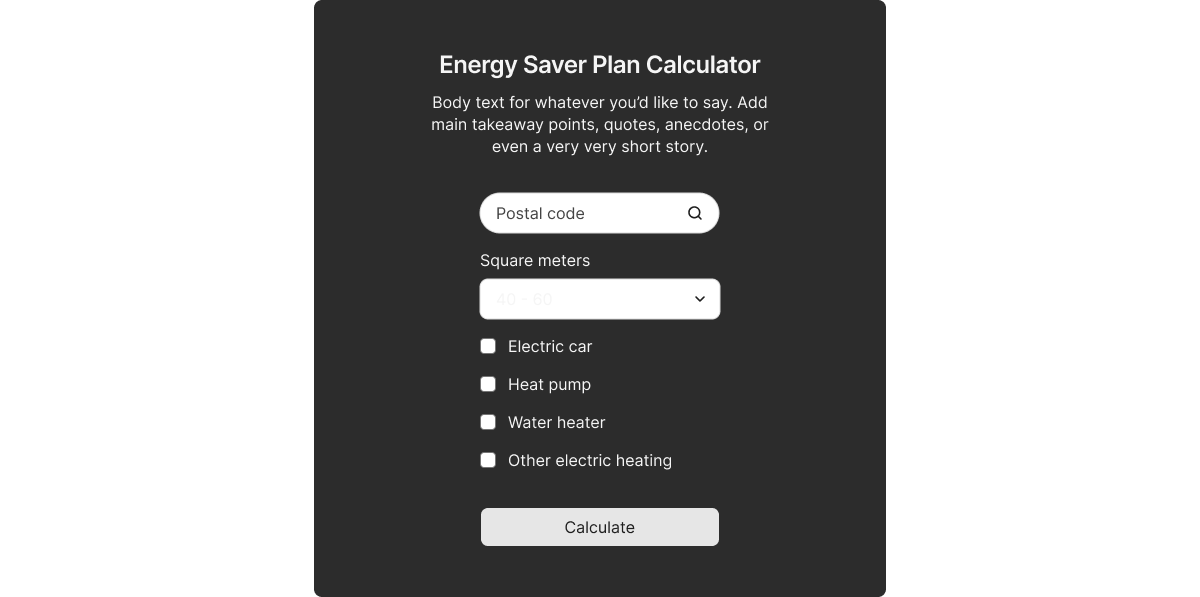
8.6 Calculator
If the prospect is still not convinced, they can use the calculator to find out how much, in theory, this solution can help them save in a year. This could potentially be a powerful marketing tool also – “See how much you can save using Megavatt here:” or similar.

References
Asch, Solomon E. “Opinions and Social Pressure.” Scientific American 193, no. 5 (1955): 31–35. https://www.jstor.org/stable/24943779.
Bakhshi, Saeideh, David A. Shamma, and Eric Gilbert. “Faces Engage Us: Photos with Faces Attract More Likes and Comments on Instagram.” Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, CHI ’14, April 26, 2014, 965–74. https://doi.org/10.1145/2556288.2557403.
Bandura, Albert. Social Learning Theory. Social Learning Theory. Oxford, England: Prentice-Hall, 1977.
Chaiken, Shelly, and Durairaj Maheswaran. “Heuristic Processing Can Bias Systematic Processing: Effects of Source Credibility, Argument Ambiguity, and Task Importance on Attitude Judgment.” Journal of Personality and Social Psychology 66, no. 3 (1994): 460–73. https://doi.org/10.1037/0022-3514.66.3.460.
Cialdini, Robert. “Influence: The Psychology of Persuasion,” 2021.
Gorn, Gerald J., Yuwei Jiang, and Gita Venkataramani Johar. “Babyfaces, Trait Inferences, and Company Evaluations in a Public Relations Crisis.” Journal of Consumer Research 35, no. 1 (June 1, 2008): 36–49. https://doi.org/10.1086/529533.
McPherson, Miller, Lynn Smith-Lovin, and James M. Cook. “Birds of a Feather: Homophily in Social Networks.” Annual Review of Sociology 27, no. Volume 27, 2001 (August 1, 2001): 415–44. https://doi.org/10.1146/annurev.soc.27.1.415.
Montoya, R. Matthew, and Robert S. Horton. “A Meta-Analytic Investigation of the Processes Underlying the Similarity-Attraction Effect.” Journal of Social and Personal Relationships 30, no. 1 (February 1, 2013): 64–94. https://doi.org/10.1177/0265407512452989.
Petty, Richard E., John T. Cacioppo, and David Schumann. “Central and Peripheral Routes to Advertising Effectiveness: The Moderating Role of Involvement.” Journal of Consumer Research 10, no. 2 (September 1, 1983): 135–46. https://doi.org/10.1086/208954.
Priester, Joseph R., and Richard E. Petty. “The Influence of Spokesperson Trustworthiness on Message Elaboration, Attitude Strength, and Advertising Effectiveness.” Journal of Consumer Psychology 13, no. 4 (January 1, 2003): 408–21. https://doi.org/10.1207/S15327663JCP1304_08.
Reinhard, Marc-André, and Siegfried L. Sporer. “Content Versus Source Cue Information as a Basis for Credibility Judgments.” Social Psychology 41, no. 2 (January 2010): 93–104. https://doi.org/10.1027/1864-9335/a000014.
Sharps, Maxine, and Eric Robinson. “Perceived Eating Norms and Children’s Eating Behaviour: An Informational Social Influence Account.” Appetite 113 (June 1, 2017): 41–50. https://doi.org/10.1016/j.appet.2017.02.015.
Sparkman, Gregg, and Gregory M. Walton. “Dynamic Norms Promote Sustainable Behavior, Even If It Is Counternormative.” Psychological Science 28, no. 11 (November 1, 2017): 1663–74. https://doi.org/10.1177/0956797617719950.
———. “Witnessing Change: Dynamic Norms Help Resolve Diverse Barriers to Personal Change.” Journal of Experimental Social Psychology 82 (May 1, 2019): 238–52. https://doi.org/10.1016/j.jesp.2019.01.007.
Wooten, David B., and Americus Reed. “Informational Influence and the Ambiguity of Product Experience: Order Effects on the Weighting of Evidence.” Journal of Consumer Psychology 7, no. 1 (January 1, 1998): 79–99. https://doi.org/10.1207/s15327663jcp0701_04.
Zitek, Emily M., and Michelle R. Hebl. “The Role of Social Norm Clarity in the Influenced Expression of Prejudice over Time.” Journal of Experimental Social Psychology 43, no. 6 (November 1, 2007): 867–76. https://doi.org/10.1016/j.jesp.2006.10.010.